こんにちは、及部です。
ゴールデンウイークをはさんで
ほぼ1カ月ぶりのブログです。
ご無沙汰いたしました。
今回、たまにはデザイン事務所らしい
グラフィックデザインの小ネタを書こうかと思います。
「デザイン」と「ロジカル・シンキング」
ゴールデンウイーク直前に
イベント告知のA4リーフレットの発注をいただきました。
ありがたいです。
(ただいまコロナ関連でペンディング中。T_T)
その時に、以前他社さまで作られた短冊状の見本をいただき、
「文字をもっと大きくして読みやすくしてほしい」
「内容がしっかり伝わるよう、もう少し文章量を増やしたい」
というご要望をいただきました。
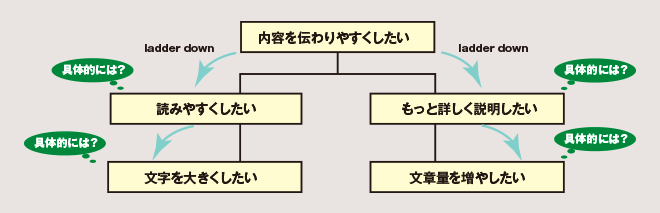
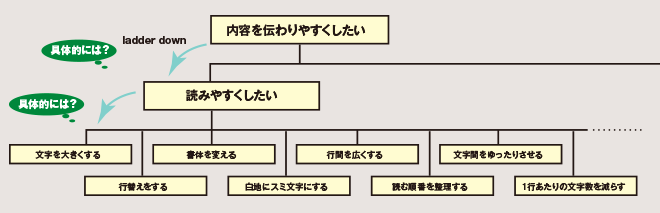
図にするとこうなります。

とてもわかりやすいご要望ですよね、ある一点を除けば。
それは、与えられたスペースとの関係です。
今回の例で言いますと、たしかに短冊(A4の三分の一)から
A4になっているので全体としてのスペースは大きくなっているのですが、
その分、他に入れたい内容も併せて増えたので
いただいた見本の情報は、ほぼ同じ面積の中に入れる必要があるのです。
その中で文字を大きくし、さらに文章量を増やすには…
①掲載するイベントの数自体を減らすか、
②抜本的に誌面を大きくする(A4→B5二つ折りなど)
ということになってしまいます。
このクライアントだけではありません。
最近はこういったご要望が増えたような気がします。
そのたびに、「紙を大きくしましょうか?」と言いたくなりますw。
WEBデザインの感覚で紙媒体のデザインをイメージする方が増えたってことなんでしょうね。
WEBは縦にスペースを増やしていくことができますからね。
こんな時に私が使う解決策は
「文字を大きくしない」です。
↑
クライアントの話は聞いてないのかw?
要は読みやすくなればいいんですよね?
「ロジカル・シンキング」どうしたいか?の解決策はひとつじゃない!
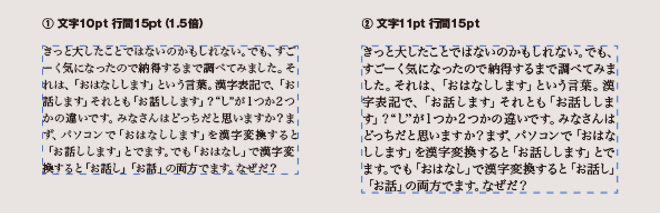
実験してみましょう。
(文章は弊社の一番の人気記事から流用してます。
URL → https://www.oyobe.com/wp/「お話します」それとも「お話しします」?/)

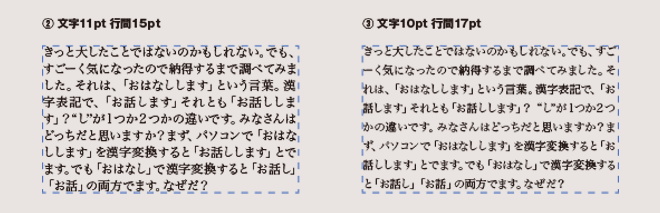
①はセオリー通りに行間を1.5倍とりました。
限られた紙面の中で文字を大きくしようとすると、
②のように行間が詰まってしまいます。
では、文字を大きくしない場合と見比べてみます。

③は、②と同じだけスペースを使って
文字のサイズを変えずに①よりも行間を空けたものです。
②と③のどちらが読みやすいでしょうか?
感じ方に個人差はあると思いますが、
どちらが文字の見えやすさだけでなく
文章として頭に入ってきやすいですか?
読みやすくするために行間を空けるというのは
デザイン学校で学ぶ基本中の基本なんですね。
「読みやすく」には「文字を大きくする」以外にも
さまざまな解決策があるってことなんです。
【ロジカル・シンキング】解説1「読みやすく」を共有
私自身、そろそろかなり老眼が入ってきてますので
読みやすさには敏感なお年頃ではありますが、
最近の印刷物はどうも②のような
文字を大きくして行間が空いてないパターンが多いので、
読みづらくってしょうがない。
きっと世の中のデザイナーの多くが、
クライアントから
「シニア向けに文字を大きくして欲しい」と言われて
そのまんま他を調整することなく
文字だけ大きくしてみた、ということなんだと思うんです。
でもできることなら
1段階 Ladder Up して、
「読みやすく」を共有したいですよね。
【ロジカル・シンキング】解説2「内容をわかりやすく」を共有
また、
②にしても③にしても、若干大きなスペースが必要となるので、
この本文以外の何か(ビジュアルなど)が小さくなることに変わりはないのですが、
その場合は
「文章を削る」が解決策なんですよね~。
だって、文章よりビジュアルの方が直感的に伝えられることが
たくさんあります。
ビジュアルを活かさないのはもったいないです。
ああ、身もふたもない。
何一つクライアントの言うとおりにはできないデザイナーなんですね、私w。
ただ、この場合もできれば
2段階 Ladder Up して、
「内容を伝わりやすく」を共有したいと思うんです。
【ロジカル・シンキング】解説3「裏技」
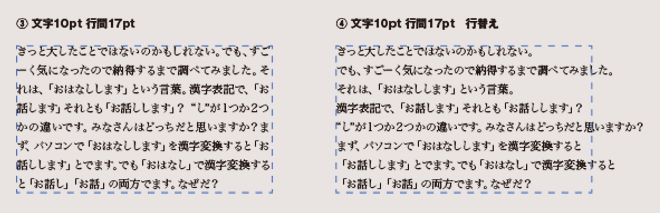
そして、もうひとつの裏技は
「行替えをする」です。

③は業界用語で「ハコ組」と言います。
④は、私自身どこでいつおぼえたかが定かでは無いのですが
「流して組む」とか言ってます。
正式な呼び名はわかりませんでした。ご存じの方は教えてください。
キリの良いところで行替えをする④のほうが
格段に書かれている内容が伝わりやすくなるような気がして
私はよく使います。
おそらく今はもう新聞や雑誌より
メールやブログの文章を見慣れているからなんだと思います。
ここでもインターネットの影響があらわれていますね。
時代の影響は色選びなどでも起こっています。
昔は目立たせたい文字は
濃い地色の中に白抜き、と思ってましたが
老人性色弱というのがあって、
年を重ねるほど白抜き文字が読みづらくなるそうなんです。
今はパソコンやスマホを使うことで眼精疲労の方が増えていますね。
もしかしたら、若い方でも
白抜き文字は読みづらくなっているかもしれません。
そのためか、
それとも流行なのか
看板の社名ロゴなども
最近白地に濃い色の文字が増えているような気がします。
【まとめ】「デサイン」と「ロジカル・シンキング」
最後にもう一度図にしてみます。

「読みやすくしたい」というご要望の解決策は
今、ぱっと思いつくだけでもこれだけ出てきます。
この中から、実際に手にとって読む人たちや
時代の気分や、クライアントの「らしさ」に合った
最適なものを選べるような
ご提案や話し合いができるとよいんだと思うんですよね。
ずいぶん長いことこのお仕事をさせていただいていますが、
いくつになっても
変化ばっかり、
学習することばっかりです。
それでも変わることがない
基本中の基本を大事にしたいものですね。
次回のお話【似て非なるもの】はこちらへ。
【ロジカル・シンキングLadder up と Ladder down】についての詳しい記事も参考にしてみてください。
事例を載せたブログ記事で紹介しています。