こんにちは。長壁です。
行の高さ(line-height)はどこのこと?ホームページの設定で困った!
どうやって数値を決めるの?
設定を変えても変わりません!!
初心者レベルの話なので(笑)
もし私と同じことで困っていたら読んでみて
ください!
初めて知りました!!
「行の高さ」=「行間」
「行の余白」=「段落の間隔」
みなさん知っていますか?
私だけかな(笑)
なぜかというと、
ホームページについて勉強しているからなん
です。
私はブログ記事を書くときに、みなさんに記
事を読んでもらうために、誰に、何を伝えた
いか?を意識して、文章の書き方や見出し、
構成を考えて書くようにしています。
しかし、見た目で読みやすいか読みにくいか
判断され、読んでもらえないことや、読み始
めても途中で離脱されて、最後まで読んでも
らえないこともありますよね。
最初に読みやすい!と思ってもらうために
は、文字サイズや文字間、行間、余白も大事
だということを知ったのです。
今さらですが(笑)
ホームページって、パッと見で、きれい!
何か見やすい!目がいってしまう!と思って
しまうのは、もちろんデザインもあります
が、文字の大きさのバランス、文字間や行間
のあけ方、段落の区切り方など、ちょっとし
た気遣いや工夫で変わるってことですよね。
社長から
「モリサワのHPを参考に見るといいよ」と
教えてもらいました。
「行間は2倍あけて、文字間もゆるっと組む
のが主流で、読みやすい」ということを聞き
ました。
「行間と文字間は比例してあけるときれいに
なる」そうです!
へぇ、見た目の美しさって計算されているの
ですね。
早速、ホームページで行間などの設定を見て
みると「行の高さ」と「行の余白」で変更
できることを知りました。
設定のデフォルトは、行の高さが1.8
行の余白も1.8です。
1にすると文字列と同等の高さになります。
と説明文も載っていました。
私は、行の高さは一行分のことだよね…と
思い、2倍にしたい場合は、行の高さも「2」
にすればいい!?と思い、変更後をチェック
してみました。
すると・・・2倍になってないぞ!!
どういうこと?
すぐさま、行間を2倍にするには
「行の高さ」(1〜4まで指定できる)をいくつ
にすればよいのかネットで調べました。
そこで初めて知りました!!
「行の高さ=行間」ということと、数値の
出し方が全くわかっていなかったことに!
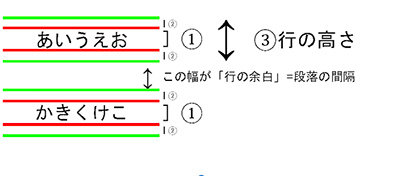
デフォルトで1.8の場合
(1.8÷2)=0.4
文字列1(図①)に対して、上下に0.4ずつ(図②)
の行間で合わせて1.8(図③)と
いう意味だったのです。

計算が必要なのね!!
文字列上下の空間も意識しないといけない
なんて初めて知りました!
もうひとつ、行の余白はどこ?と思ったら、
「行の余白=段落の間隔」ということを理解
しました。
そもそも、なぜ「行の高さ」と言うの?
もしかしたら、日本語と英語の違いかもしれ
ない。
社長から、日本語で文章を組むとき、縦組み
と横組みの2種類あるけど、英語は基本、
横書きしかないからじゃないか!と。
つまり、日本語の場合。
文章を組み立てるとき、縦組みだと上から下
へ縦に文章が流れる。
横組みだと左から右へ横に文章が流れる。
行の高さだと縦組みでは通じない!
この両方で使えるのが、行間!
英語の場合。
アルファベット文字は左から右へ横に文章が
流れるのが基本だし、
縦に流れる英語の文章はないと思います。
例えば、日本の漫画が海外で英語版になった
とき、漫画のキャラクターたちのセリフなど
も、必ず横組みになっています。
ホームページの用語は基本、英語の横組みを
前提としているから、「行の高さ」という
ワードになっていることがわかりました。
以前、弊社独自のSEO対策の勉強会をしてい
たときも、日本語の用語がいまいちわからな
い!ということがありました。
そのときも、もともと英語だった言葉を日本
語に訳しているから、わかりづらいのかもと
いう気づきがあり、そういうときは、英語に
戻してみると本来の意味がわかりやすくなる
という方法を行っていました。
カタカナ語のホームページも
英語では“website”と言いますしね。
英語に戻して意味を理解することもアリです!
ぜひ、試してみてください!
【今月のおすすめ記事】長壁推し!
【今読んでほしい関連記事はこちら!】


Comment